
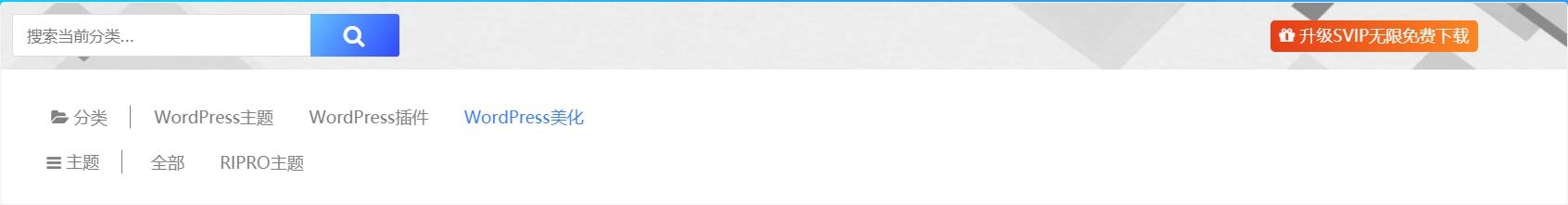
首先打开主题的parts/fiterbar.php
在<div class=”filter–content”>与 <form class=”mb-0″ method=”get” action=”<?php echo home_url(); ?>”>中间添加一下代码 <?php if (_cao('site_lanmu_text')) : ?>
<div class="zhankr_type_bj">
<span><?php echo $home_lanmu_text['lanmu_text']; ?><em class="text-p"><?php echo $home_lanmu_text['lanmu_down']; ?></em></span>
<?php if (_cao('home_lanmuss_text')) : ?>
<div class="header_search" style="float: right;height: 38px;line-height: 28;text-align: left; margin-top: 10px;border-radius: 4px;width: 360px;position: inherit;">
<div class="search_form">
<div class="search_input" data-search="top-banner" style="background: #fff;">
<div class="search_filter" id="header_filter_cate">
</div>
<input class="search-input" id="search-keywords-cate" placeholder="搜索当前分类内容..." type="text" name="s" autocomplete="off">
<input type="hidden" name="search-cate" class="btn_search" data-search-btn="search-btn">
</div>
<div class="search_btn" id="search-btn-cate"><i class="fa fa-search zhankr-icon"></i></div>
</div>
</div>
<script>
(function ($) {
$(function () {
$("#search-btn-cate").on("click",function () {
location.href='/?s='+$("#search-keywords-cate").val()+'&cat=<?php $category = get_category( get_query_var( 'cat' ) );
$cat_id = $category->cat_ID;;
echo $cat_id;?>';
})
})
})(jQuery)
</script>
<?php endif; ?>
</div>
<?php endif; ?>
[rihide]第二步就是添加后台设置。把一下代码复制到/ripro/inc/codestar-framework/optionsdiy-options.php或者你自定义的csf后台设置里面
// 分类列表页设置
CSF::createSection($prefix, array(
'parent' => 'xinghai_ui_develop',
'title' => '分类列表',
'icon' => 'fa fa-th',
'description' => '分类列表设置',
'fields' => array(
//新增列表分类顶部搜索栏目
array(
'id' => 'site_lanmu_text',
'type' => 'switcher',
'title' => '开启列表分类顶部栏目',
'default' => true,
),
array(
'id' => 'home_lanmu_text',
'type' => 'fieldset',
'title' => '分类顶部标题设置',
'fields' => array(
// 分类顶部大标题
array(
'id' => 'lanmu_text',
'type' => 'text',
'title' => '分类顶部标题',
'default' => '会员专享优质资源',
),
// 分类顶部副标题
array(
'id' => 'lanmu_down',
'type' => 'text',
'title' => '分类顶部副标题',
'default' => '内容持续上新',
),
),
'dependency' => array( 'site_lanmu_text', '==', 'true' ),
),
//新增列表分类顶部搜索栏目
array(
'id' => 'home_lanmuss_text',
'type' => 'switcher',
'title' => '开启列表分类顶部搜索栏',
'default' => true,
'dependency' => array( 'site_lanmu_text', '==', 'true' ),
),
),
));
最后一步就是添加样式
/*分类页新增栏目*/
.zhankr_type_bj {
/*background: url(./images/flss.png)no-repeat;*/
height: 60px;
}
.zhankr_type_bj i {
font-size: 18px;
margin-left: 33px;
color: #fff;
}
.zhankr_type_bj span {
line-height: 56px;
padding-left: 100px;
position: relative;
font-size: 26px;
color: #fff;
letter-spacing: 2px;
text-shadow: 0 1px 2px rgba(0,0,0,.49);
}
.zhankr_type_bj span .text-p {
position: absolute;
top: 6px;
text-shadow: none;
line-height: 19px;
font-size: 14px;
background: #fff;
right: -138px;
font-weight: 400;
border-radius: 8px 0 8px 0;
padding: 4px 12px;
color: #ed1c24;
}
.openVip-Btn {
float: right;
height: 28px;
line-height: 28px;
text-align: center;
margin-top: 16px;
border-radius: 4px;
margin-right: 80px;
padding: 0 8px;
background-image: none;
background: linear-gradient(90deg, #ffc107, #ff7365, #ff82ea, #ffc107);
background-size: 1400% 300%;
-webkit-animation: mymove 10s ease infinite;
-moz-animation: mymove 10s ease infinite;
color: #fff;
border: 0px solid #DDDDDD;
font-size: 14px;
transition: all 0.3s ease;
border-color: #ff8a00;
}
@media (max-width: 768px){
.zhankr_type_bj span .text-p {
display: none;
}
}
.filter--content {
padding: 0px;
}
.zhankr_lmdh{
padding: 20px;
}
.header_search .search_form .search_input{width:238px}
.header_search{width:620px;height:42px;float:left;left:34%;position:absolute}
.header_search input{background:0 0;border-radius:0;outline:0;resize:none;appearance:none}
.header_search .search_form .search_input{float:left;width:268px;height:38px;border:1px solid #ddd;border-right:none;border-radius:3px 0 0 3px;position:relative}
.header_search .search_form .search_input input{width:320px;border:none;color:#999;font:14px tahoma,PingFangSC,microsoft yahei ui,microsoft yahei,sans-serif;font-size-adjust:none;overflow:hidden;position:absolute;top:10px}
.header_search .search_btn{width:80px;height:38px;line-height:38px;display:block;float:left;border-radius:0 3px 3px 0;border:none;cursor:pointer;background:linear-gradient(125deg,#64c0ff 0,#2f49fd 100%)}
.header_search .search_btn:hover{opacity:.8}
.header_search .search_btn .icon_search{display:block;width:80px;height:40px;margin:2px auto 0;background:url(/wp-content/themes/ripro-chlid/images/index_icons.png) no-repeat -68px -82px}
.selected_type{position:relative;cursor:pointer;width:75px;height:38px;line-height:38px;display:inline-block;padding-left:9px;color:#666}
.selected_type:after{border:5px solid transparent;border-top:6px solid #d2d2d2;width:0;height:0;position:absolute;top:18px;right:6px;content:' ';transition:all .3s;-webkit-transition:all .3s}
.search_filter_selected dl.search_type{display:block}
.search_filter_selected .selected_type:after{-webkit-transform:rotate(180deg);transform:rotate(180deg);top:12px}
.search_filter .search_type{display:none;position:absolute;left:-1px;top:38px;z-index:999;background-color:#fff;border-radius:2px;box-shadow:0 2px 4px rgba(0,0,0,.12);box-sizing:border-box;padding:5px 0;width:88px}
.search_filter .search_type dd{cursor:pointer;color:#666;font-size:14px;padding:6px 12px;text-align:left}
.search_filter .search_type dd:hover{background-color:#0099ed;color:#fff}
.header_search .hotword{float:left}
.header_search .hotword{font-size:12px;width:550px;height:18px;overflow:hidden}
.header_search .hotword a{color:#999;margin:0 9px}
[/rihide]
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)