
1.B2子主题,将下方代码添加至function.php文件中
复制//引入jquery
wp_enqueue_script( 'b2-jquery','//cdn.bootcdn.net/ajax/libs/jquery/3.5.0/jquery.min.js', array(), null , false );
2.或者可以后台头部HTML标签设置的地方引入js
复制<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.0/jquery.min.js"></script>
3.子主题child.js文件内增加以下代码
复制$(function(){
/*追加登录弹窗效果*/
$("#login-box .login-box-content").addClass("b2-radius bar-item-desc");
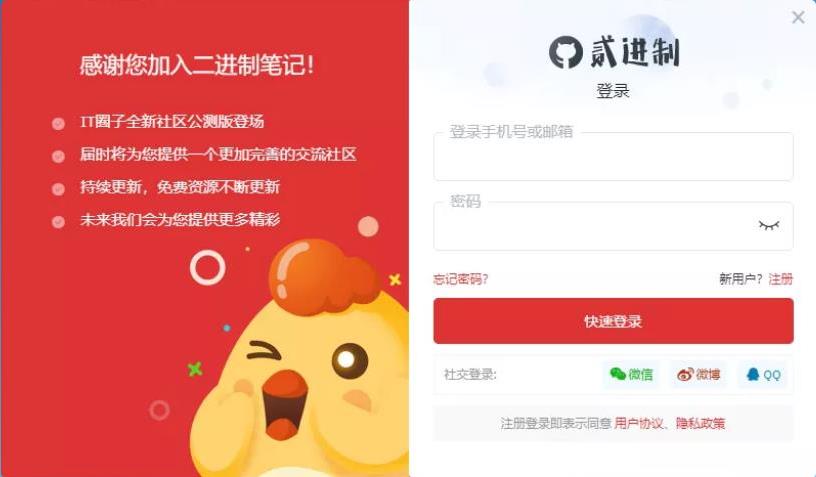
$('.login-box-content').prepend('<div class="aibk_com_login">'+
'<div class="wxlogin-sidebar">'+
'<h2>感谢您加入二进制笔记!</h2>'+
'<ul>'+
'<li><i class="b2font b2-dui"></i> 我们即将上线圈子功能</li>'+
'<li><i class="b2font b2-dui"></i> 届时将为您提供一个更加完善的交流社区</li>'+
'<li><i class="b2font b2-dui"></i> 持续更新,免费资源不断更新</li>'+
'<li><i class="b2font b2-dui"></i> 未来我们会为您提供更多精彩</li>'+
'</ul>'+
'</div>'+
'</div>');
})
4.子主题css文件增加以下代码
[rihide]
复制<pre class="pure-highlightjs line-numbers"><code class="language-php">/*登录弹窗样式*/
@media (min-width: 768px){
.login-box-content{
background-image: url(https://static.2binarys.com/wp-content/uploads/2020/11/1e1c8e5415e795.png);
background-position: 146px bottom;
background-repeat: no-repeat;}
.modal-content{width:800px}
.aibk_com_login {width: 400px;
height:auto;
float: left;
}
.login-box-content .login-box-top{ width: 400px;
float: left;}
.aibk_com_login .wxlogin-sidebar{
padding: 50px 50px 0;}
.aibk_com_login .wxlogin-sidebar h2 {
font-size: 22px;
margin-bottom: 30px;
color:#fff;
}
.aibk_com_login .wxlogin-sidebar ul li{
display: block;
margin-bottom: 10px;
font-size: 15px;
color:#fff;
}
p.module-desc {
border-left: 0px solid #fb5f3c;
padding-left: 0px;
}
.aibk_com_login .wxlogin-sidebar ul li i{
margin-right: 10px;
opacity: .52;
position: relative;
top:2px;
}
.login-title span{padding:10px 10px;font-size:16px;color:#252525;}
.login-title span b{color:#252525;}
.login-box-content .login-box-top{padding:36px 24px}
.header .ri-medal-line{ color: #ffd2ab;
font-size: 18px;
position: relative;
top: 3px;
margin-right: 3px;}
}
@media (max-width: 768px) {
.aibk_com_login {
display:none
}
}
/*登录弹窗样式结束*/
</code></pre>
</div>
[/rihide]
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


评论(0)